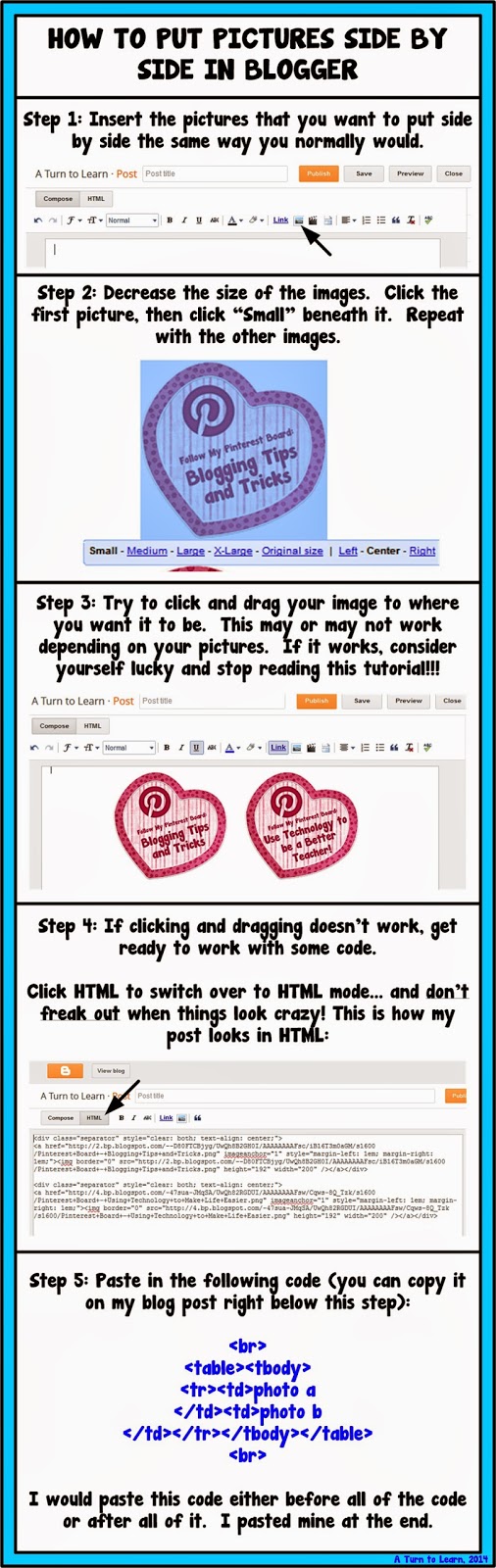
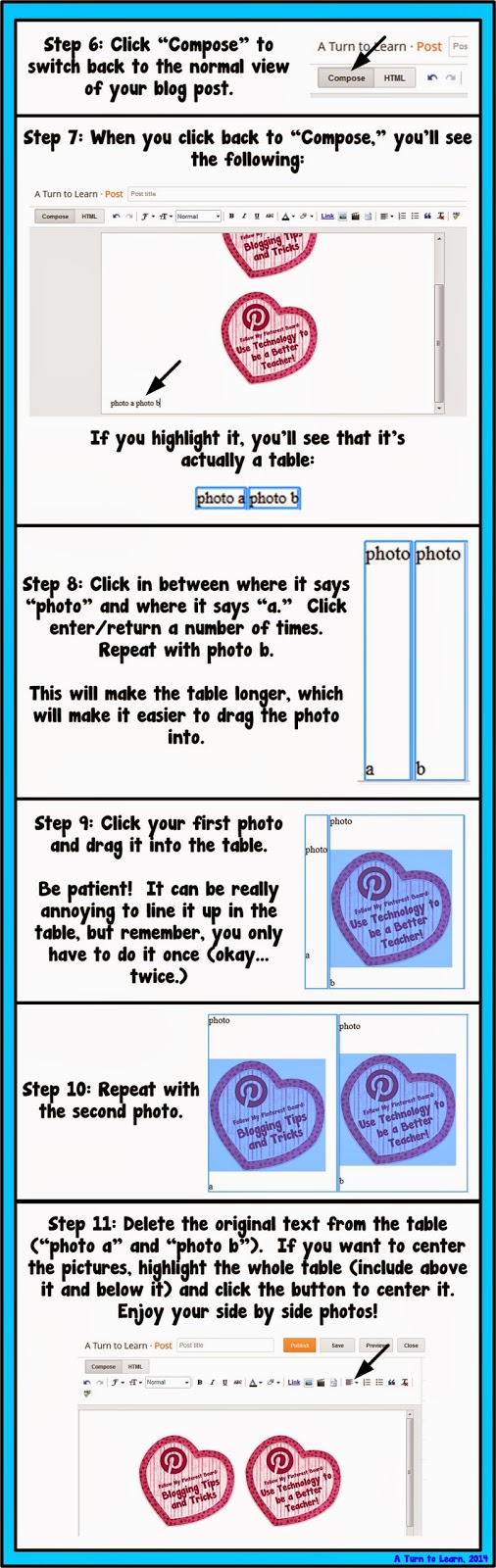
For the longest time, it bothered me that I couldn’t easily put pictures side by side in my blogger posts. The formatting would always go bonkers and drive me crazy! Then, I found this little trick to help put pictures side by side in a blogger post.
Before you start the tutorial, I want to forewarn you that doing this can be kind of intimidating since it involves code. I have my fingers crossed for you that you finish it in steps 1-3 (which involves no code)… but if not, just follow the steps in order. Good luck!


Copy this code:
<br>
<table><tbody>
<tr><td>photoa
</td><td>photo b
</td></tr></tbody></table>
<br>

And to show exactly how it appears in a blog post, here are my two pictures side by side:
 |
I hope this helps you in your blogging endeavors!



I am SO happy I found this post again. I had noticed it a while back, but hadn't read it, and have lately been frustrated over trying to place pictures side-by-side. I'm intimidated to do much with html … but your directions are so clear, I think I might be able to manage it! Thanks so much!!!
I love the title of your blog, by-the-way!
Aaaaaaaaattttttt Lasssssstttt! Yes. Now I can stop growling at blogger.
~Heather
The Meek Moose
The Meek Moose on TpT
I have tried to make my pictures side by side over and over before this tutorial. Thank you, thank you!
Julie
THANK YOU SOOO MUCH! Best and kindest and easiest help!